昨天第一次发布稍复杂一点的文章,刚开始接触markdown语法,很多用法只好边查边用,中间遇到了很多问题(虽然都是菜鸟级别),在此记录以备查询。
安装好MarkdownPad2后还正常使用了一段时间,不知道为什么昨天突然就出错了,显示This view has crashed! 。右边的预览窗口不能显示,如下图

并且弹出对话框,大致意思是这个问题可以通过安装某个缺失组件来解决,是否了解更多信息?选择”是”,跳转至官网FAQ页面。
This issue has been specifically observed in Windows 8. You may see an error message as shown here, and no HTML will be rendered when you type in the Markdown Editor pane.
To fix this issue, please try installing the Awesomium 1.6.6 SDK.
If you continue to experience issues, please install Microsoft’s DirectX End-User Runtimes (June 2010).
win8、win10出现这个问题的解决办法:
- 首先安装Awesomium 1.6.6 SDK,
- 如果还是没有解决,再安装Microsoft’s DirectX End-User Runtimes (June 2010)。
我第一步安装完问题就已经解决了。又可以愉快地使用了!
markdown标题语法
这个问题都不好意思放上来,不过既然犯了这个错误,而且还花了点时间解决,还是要放上来警示一下自己…
若干个#加文字可以显示为不同级别的标题,刚开始用这个语法,上传了好多次,在网页上看到的仍然是#+文字,而没有显示出标题。
后来终于找到问题,#和文字之间需要有一个空格!其实markdown语法里还有很多必须加空格的,比如冒号:后面(这个错误最开始我也犯过),不过因为在MarkdownPad2的渲染窗口里,就算#后面不加空格也可以显示出来,所以开始一直没有注意到。
本地图片插入问题
想插入一张本地图片,按照找到的格式写好,并且把图片放在同一个文件夹目录下,发现在网页上图片无法显示。
又是一番查找,发现了一篇简书上的博客,提到这个问题。
解决办法总结如下:
- 首先确认主页配置文件
_config.yml里的post_asset_folder设置为true - 然后安装一个插件“hexo-asset-image”,具体方法是,在hexo目录下执行
npm install hexo-asset-image --save - 在/source/_post文件夹内新建一个与xx.md同名的文件,将图片放在这个文件夹中。(以后新生成文章时,只要运行
hexo n xx就可以自动生成这个同名文件夹) - 想要引用这张图片时,在xx.md中按照
格式引用即可。
放张图片庆祝一下!
多行代码的换行问题
这个属于MarkdownPad2的基本设置了。开始写多行代码时,一对```之间的多行代码不能换行,总是连在一起。
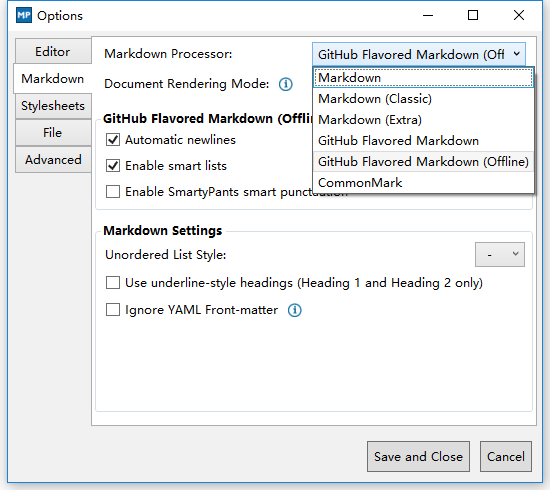
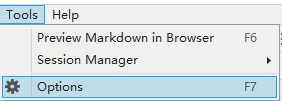
这个解决办法很简单,在MarkdownPad2的菜单栏里的Tools栏里,打开Options。
将Markdown Processor的选项改为GitHub Flavored Markdown(Offline)就可以了。